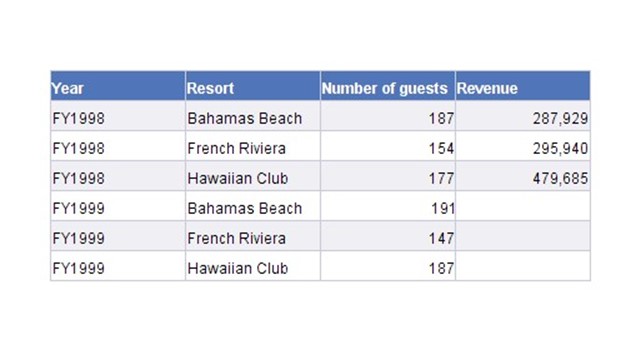
Webi 本身其实并没有提供类似于Excel的锁定表头的功能,只能通过CSS+Javascript的方式实现。
个人理解, 被锁住的表头其实可以看作是另外一个Block, 该block的位置会随着浏览器页面上下滚动而调整相应位置。
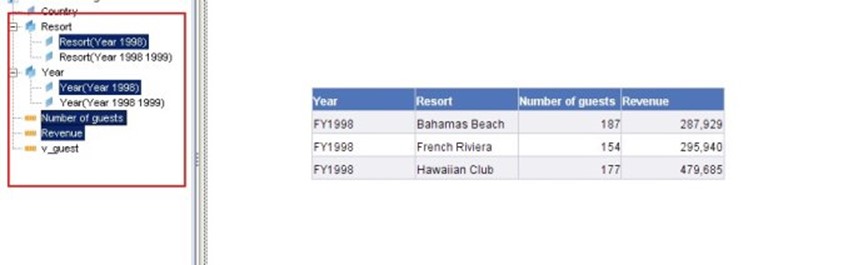
完全手写一个table, 需要添加一个Free-standing cell作为容器,整个table的每个列要下面的block的列对齐。
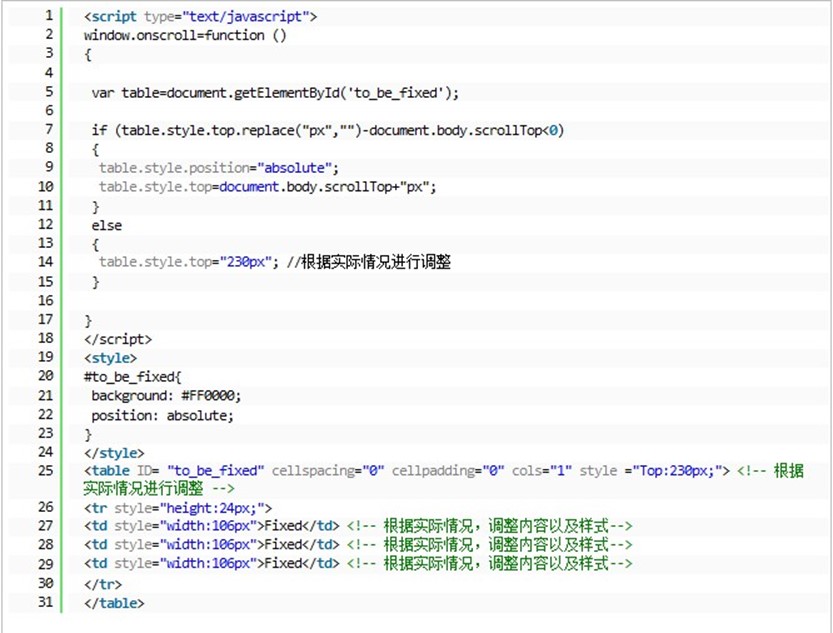
在free-standing cell 中 添加如下代码:

设置Reading Content As HTML, 保存, 重新打开报表即可。
源代码:
<script type=”text/javascript”>
window.onscroll=function ()
{
var table=document.getElementByIdx_x_x(‘to_be_fixed’);
if (table.style.top.replace(“px”,””)-document.body.scrollTop<0)
{
table.style.position=”absolute”;
table.style.top=document.body.scrollTop+”px”;
}
else
{
table.style.top=”230px”; //根据实际情况进行调整
}
}
</script>... Read More...